Optimising images in WordPress with Smush
The Smush plugin for WordPress is designed to optimise website images. It automatically compresses, optimises, and reduces the size of images without significantly compromising their quality. When you add an image to your website, Smush will process and optimise it by removing unnecessary information and metadata that can increase the file size. This helps improve the loading speed of your website and optimises its performance. Smush also offers options for optimising image groups or bulk optimisation of the entire website image library. This plugin is a useful tool for anyone looking to enhance their website and ensure faster and more efficient loading of images
How to set up Smush for image optimisation?
Smush is a free plugin for compressing and optimizing images in WordPress. It includes lossless compression, bulk smushing, and detection of incorrectly sized images, all of which contribute to faster loading of web pages without sacrificing image quality.
There is a free version that limits images to under 1 MB and uses throttling. The premium (paid) version, WP Smush Pro, increases the limit to 32 MB, removes the restriction, and adds several other features.
In this tutorial, we will use the free version.
Step 1
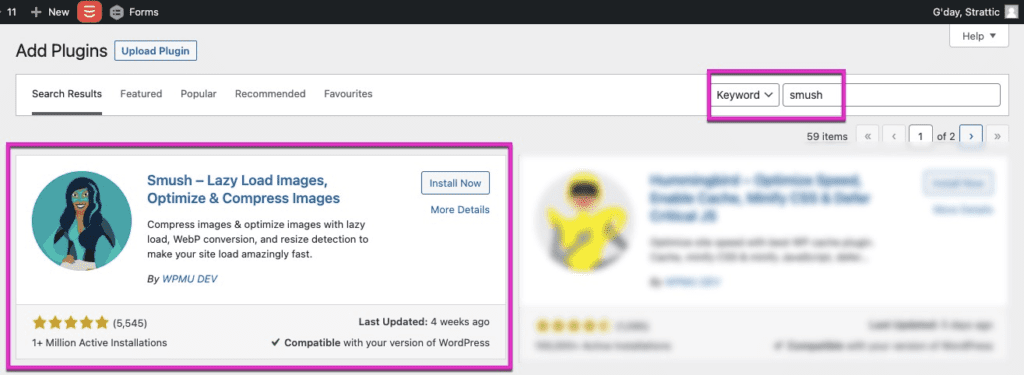
Log in to the WordPress dashboard.Go to Plugins > Add New. Search for the Smush plugin and click on the “Install Now” button, then click on the “Activate” button.

Step 2
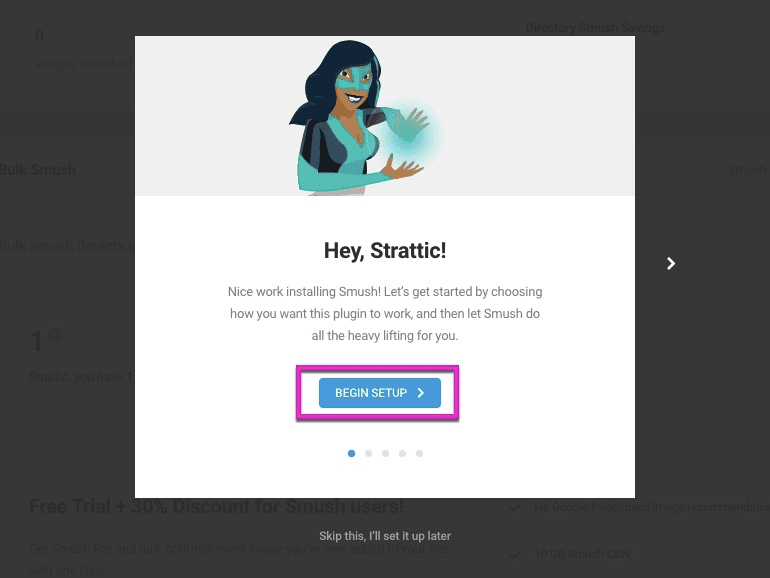
Once activated, go to the Smush dashboard (Smush > Dashboard) where you’ll be guided through the setup process.

Recommended settings:
- Automatically optimize new uploads
- Remove my image metadata
- Enable lazy loading (if not already using another plugin for this)
Click on “Finish Setup Wizard.”
Step 3
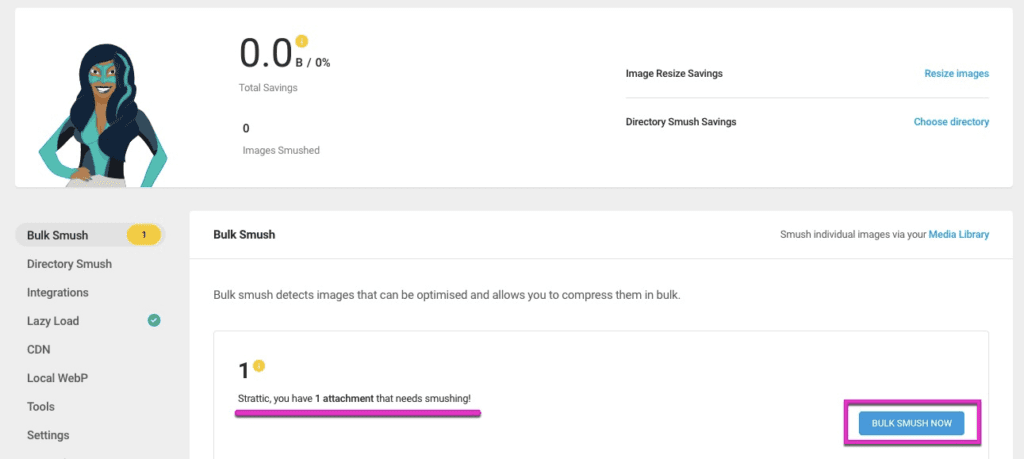
WP Smush will automatically optimise all new images you upload. However, since you likely already have images on your site, you’ll want to use the “Bulk Smush Now” button to compress all existing images in your library.

Once you’re satisfied with the results, you can go ahead and publish your site.
Why optimise the size of images on your site?
Faster Page Loading: Large, high-resolution images can slow down the loading of web pages. When visitors have to wait a long time to see content, it can be frustrating and may lead them to leave the site. Optimising image size by reducing physical dimensions and file compression helps speed up page loading and enhances the user experience.
Lower Data Consumption: Large images take up more space on the server and require more bandwidth when loading. Optimising image size reduces the amount of transferred data, lowering hosting costs and improving website efficiency.
Improved SEO: Search engines like Google prefer websites that load quickly. Page loading speed is a crucial factor for SEO (Search Engine Optimisation) and can affect rankings in search results. Optimising images helps improve loading speed and can lead to better search engine rankings.
Mobile Device Support: Websites need to be optimised for mobile devices, which have limited screen capacity and internet speed. Reducing the size of images makes them lighter to load and enhances the experience for users accessing the site from mobile devices.
Check out this guide if you need a multilingual website.