Development of Dias Playgrounds online store
Dias Playgrounds online store redesign. What is the sequence when updating an online store. How to optimise an online store. What is the right link building strategy?
Project overview
The development of the online store Dias Playgrounds addresses all the problematic points we encountered during the website construction. Dias Playgrounds is an online store for the delivery and installation of playground equipment, street fitness and cardio equipment, benches, tables, trash cans, and other park equipment, agility and adventure parks. The company undertakes complete projects for playgrounds, park playgrounds, street fitness playgrounds, and more.
Tasks at hand:
- Development of an online store
- On-site optimisation
- Technical optimisation
- Off-page (link building) optimisation
Execution period:
2 months
Team:
- Coordinator and SEO Expert – Ivaylo Petkov
- Programming: Tundjay Ademov
- On-site SEO and Copywriting: Dimitar Avramov and Smilyan Todorov
- Off-page: Dimitar Avramov
Execution Stages:
- Analysis of the existing structure
- Redesign of the online store
- Analysis of the semantic core and preparation of a new structure
- Adding new products
- Ongoing checking of internal links and keyword saturation
- On-site SEO for content, products, meta titles, and descriptions
- Technical optimisation and resolution of hidden errors
- Final review of the online store and SEO

Challenge
We embarked on the development of the Dias Playgrounds website after the owner noticed that the theme had become outdated, and the site was losing its appeal.
Several tasks were assigned to us:
- Website redesign
- Technical optimisation
- Updating and adding new products
- SEO of the content
The website already featured 300 products, including playground equipment, outdoor cardio and fitness equipment, sports arenas, and more. Additionally, the company offered installations, with projects spanning the entire country. The primary clients were schools, kindergartens, and institutions involved in building similar playgrounds in public parks.
What steps are taken when projecting web design?
Two of the most critical aspects to consider when designing or redesigning a website are UI and UX. We conducted thorough market research to align with both the client’s requirements and the elements that users appreciate when visiting the site.

What does UI represent?
UI design (User Interface) is the process of creating interactive and visual elements in software applications, websites, or mobile apps that users interact with. The main goal of UI design is to provide a user interface that is easy to use, functional, aesthetically pleasing, and meets the needs of the target audience.
UI design encompasses multiple aspects that come together to create a complex and effective user experience. This includes:
- Information architecture: Organising and structuring information in the interface so that users can easily find what they are looking for.
- Visual design: Creating visual elements such as colours, fonts, illustrations, and layouts that enhance the user experience.
- Interactive design: Defining how users interact with the interface and how it responds to their actions.
- Animation and transitions: Adding animations and transitions that improve the user experience and make navigation through the application more enjoyable.
- Responsiveness: Ensuring that the interface adapts and works well on various devices and screen sizes.
- User experience testing: Using tests and user feedback to refine and optimise the user experience.
There are many methods and tools that UI designers use to create an attractive and functional interface that successfully caters to users’ needs and enhances their experience with the product or service.
What does UX represent?
User Experience design (UX design) is the process of creating a valuable and pleasant user experience when users interact with a product, service, or system. User Experience (UX) encompasses all aspects of how users interact with a given product or service, including how users feel, how they navigate, how they accomplish tasks, and what their overall satisfaction is.
The goal of UX design is to create a product experience that is satisfying, effective, and easy to use. This process includes researching user needs and goals, designing information architecture and navigation, creating prototypes, and testing the user interface.
Key aspects of UX design include:
- User needs research: UX designers study the target audience and their needs, goals, and preferences.
- Information architecture: Organising information and functions in the product so users can easily navigate and find what they’re looking for.
- Prototyping: Creating prototypes of the interface and functionality of the product, allowing designers and users to experience and test the user experience before final development.
- Interactive design: Designing how users interact with the product, including actions, buttons, animations, etc.
- User experience testing: Using tests and feedback from users to refine and optimise the user experience.
The goal of UX design is to create a product that not only fulfils its functional tasks but also provides a pleasant, effective, and satisfying experience for users, ultimately leading to increased user loyalty and satisfaction.
By adhering to all the described principles of UI and UX, we began executing the tasks for updating the online store (redesign).
Solution
Redesigning the online store
The first thing we always start with is a change in appearance. When redesigning a website, blog, or online store, our solution is to see what users like, discuss it with our client, and only then arrive at a solution that satisfies the site owner.
Following our know-how, we selected a theme for the website, proposed several changes to the design and website structure. The owner of the online store agreed with our suggestions, and we began working on the new site on a development server.

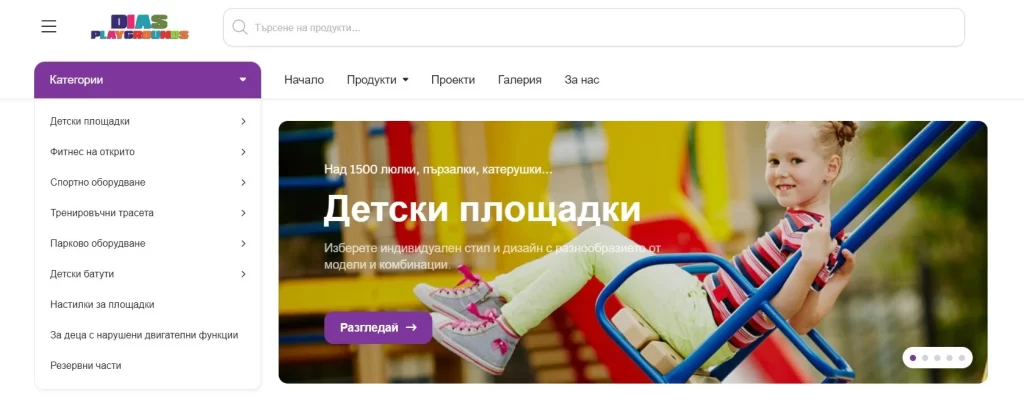
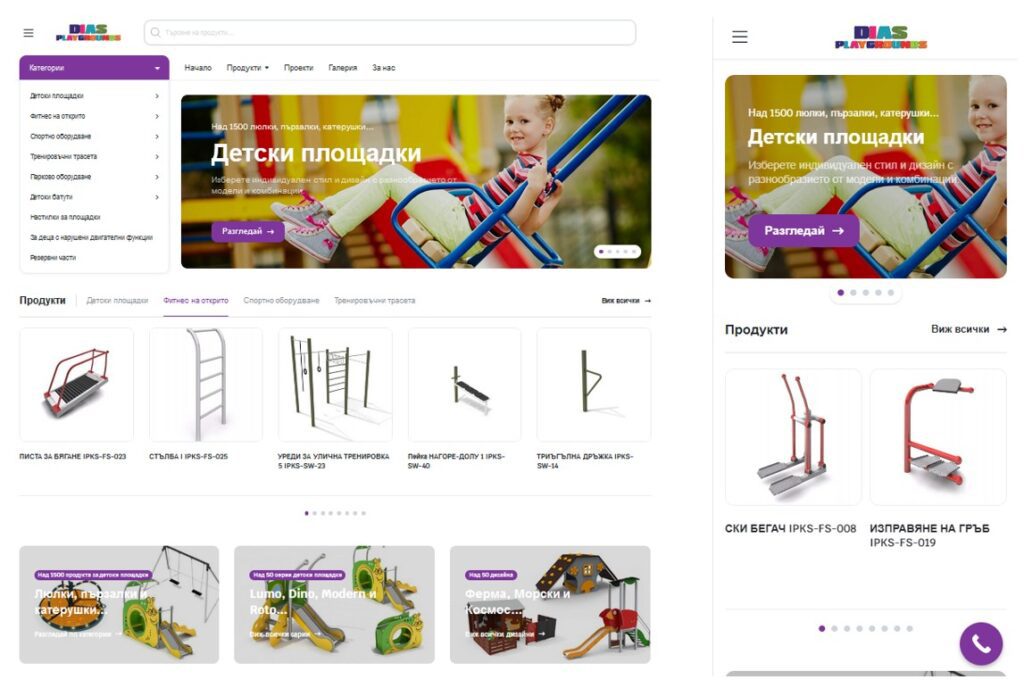
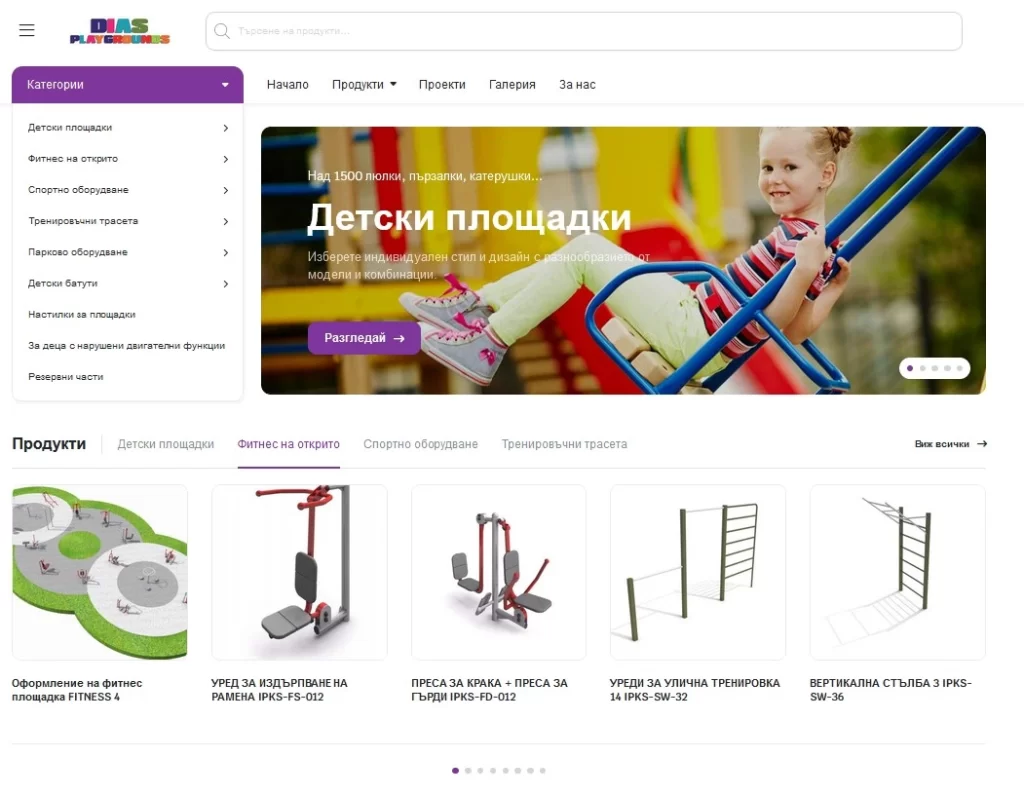
One of our suggestions was that the old website lacked a more engaging model that would encourage people to explore the products and make them want to learn more about the playgrounds, street fitness equipment, and more. That’s why we decided to add a slider that would present the concept of the online store with a few images.
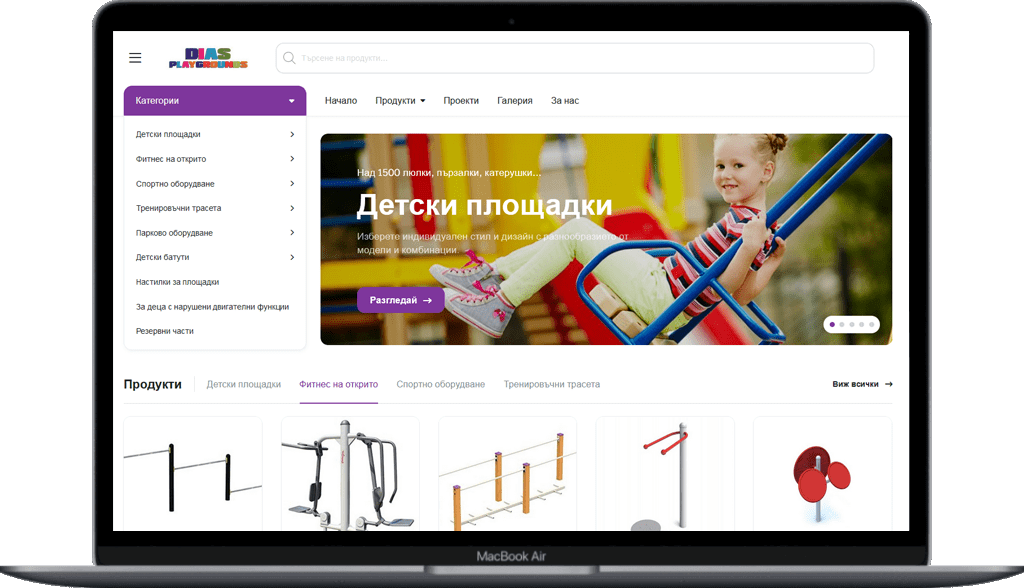
When we began the website redesign, we started with the homepage. Since every site visitor lands here, we felt it was crucial to provide a summary of information. We included the logo, the company name, what readers can expect from the online store, and a navigation menu to make site browsing easy.
The next page we worked on was the blog page, an essential element when it comes to digital marketing. Here, we publish everything new and interesting related to the products we offer. Users can see the article titles and, if interested, click on a particular post.
On the contact page, we inform website visitors how they can reach our client. This can be through phone calls, emails, or social platforms.

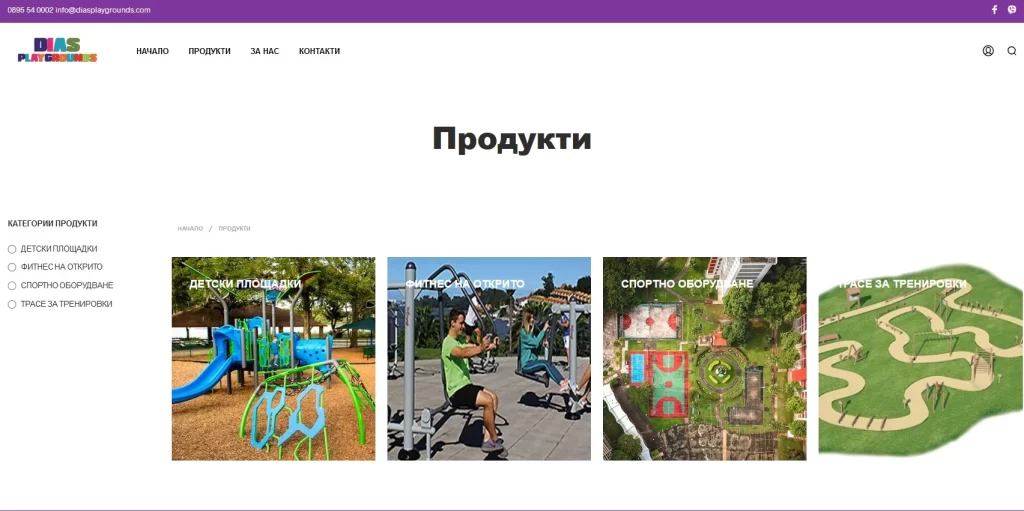
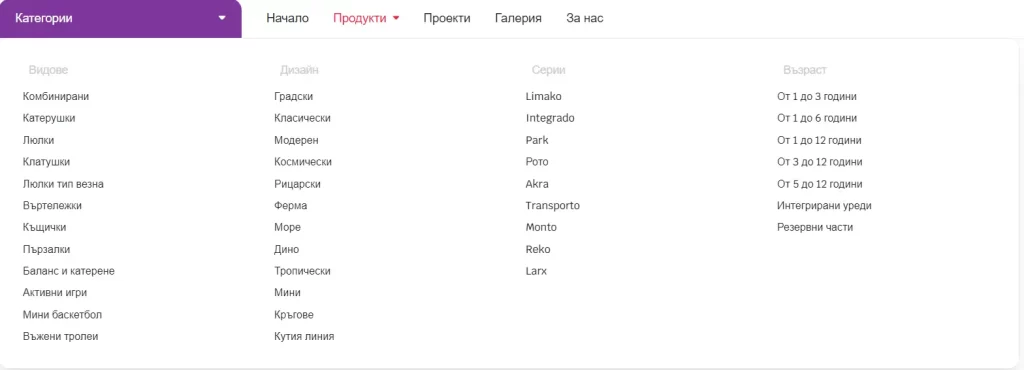
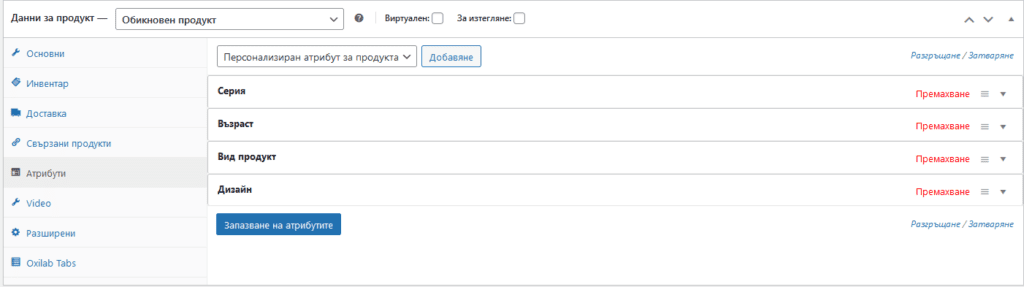
In addition to the slider, we also made a change to the categories. We added new main categories and so their number increased to more than 4th. In this way, we separated products that would be different from the general “Playgrounds” and be in their own category. But that wasn’t all. We have also created categories to correspond to the division of individual products by:
- Type;
- Design;
- Series;
- Age.

We achieved this with the help of Woocommerce, in which attributes can be added. We created the necessary number of attributes, then we started, on each product, to put them.

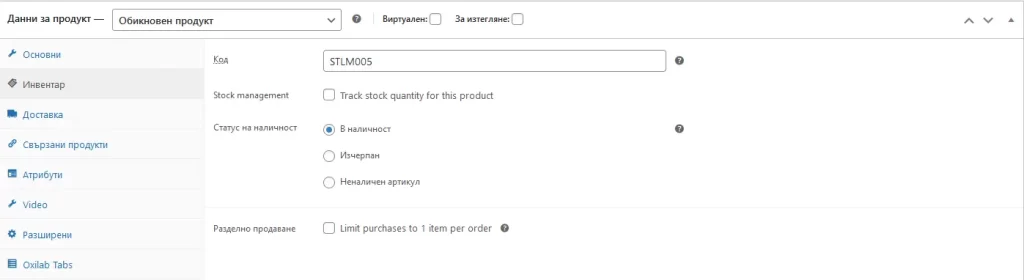
As we mentioned above that there were initially 300 products in the online store. It was then required to add an additional 1,500 products from two new suppliers. To import these new products, a script had to be created by your programmers since no API or XML file was provided. The script was responsible for extracting information from the suppliers’ websites, including images, metadata, titles, and other relevant data. The new products, along with the updated existing ones, were imported using the Product Import Export for WooCommerce module. Assigning an inventory number to each of these products was essential to help the owner easily identify the supplier associated with each product.

There were two ways to put this number – either manually write it on each product, or make a php script to do the job. Here again, our programmers have done this work and written program code to add to each product a number taken from the respective product name.
Design elements such as banners, images, and videos were also created to enhance the overall look and feel of the website, helping it stand out visually and strengthen the brand’s identity.
The development of multiple menus was another substantial task, and you approached this by carefully designing them to be distinct from standard menus. With three menus in total, each serves a specific purpose.
The thought and planning put into these menus aimed to ensure that every user can easily navigate to their desired destination on the site. While utilising the standard capabilities offered by WordPress, you tailored the arrangement of each menu to its location on the website.
Header and footer design are essential aspects of website usability and user engagement. Ensuring they are user-friendly, with clear menus and concise information, can significantly improve the overall user experience and site navigation.

As this is an online store, we decided that the search bar should be at the top centre of the page so that everyone can use it easily and quickly.
Regarding the search bar, a magnifying glass or a rectangular box (rectangle) are most commonly used. We decided to combine them to create something interesting and unique.
Technical SEO
The first thing to mention is a brief explanation of what technical SEO is. It involves the process of ensuring that a given website, blog, or online store meets the technical requirements of modern search engines with the aim of improving organic rankings. Important elements of technical SEO include:
- Crawling
- Indexing
- Rendering
- Website architecture
Before we began with the redesign and development of the new website, we conducted several speed tests to assess the condition of the online store. It turned out that the initial loading time was significant. Therefore, one of the subsequent tasks was to reduce this loading time. This was achieved by reducing the image sizes, implementing lazy loading, and eliminating unnecessary large files.
When a user loads the site for the first time, the time it takes for the content to load is:
![]()
On-site SEO
After completing all the tasks described above, we proceeded to create:
- Content
- Link Building
- SEO
When creating the content, we aimed to make it as comprehensive as possible, ensuring that users can easily understand it when they read it.
For each category, we added descriptive text to explain in detail what we offer. To make it user-friendly, we placed the text below all the products. This way, users don’t need to read first and then search through the products. In the category descriptions, we provided information about the material of the respective equipment, how the products in the category are divided into series, and the designs – all for the convenience of the customer.
After completing the category descriptions, we focused on the product descriptions. Each product comes with a description intended to assist the user. As mentioned several times, we categorised the products by design, types, series, and age. All of this was coordinated to create a highly convenient way for users to search for products.
The SEO includes the following elements:
- Adding meta descriptions
- Adding titles
- Adding alt text to images
- Adding h2, h3, and other headings
- Emphasising important elements of the text
For the optimisation of categories and products, we incorporated the RankMath plugin. A powerful tool with a user-friendly interface, it provided everything we needed – the input of keywords, modification of meta descriptions and titles. Every action we took regarding the choice of keywords was discussed with the client to ensure that descriptions and titles were optimised effectively. We also added different types of headings and emphasised critical parts of the text to assist both search engines and users.
It’s important to note that there is a difference between the product name and the meta title. The meta title is what search engines see when a user queries, while the product name helps us, the people/users, to understand if it’s what we’re looking for when we see the product.
When adding alt text, our aim was for the images to match the products, meaning the product name should be displayed if the image cannot load.
As shown in the product image, it has a score of 62/100 after optimisation. The score could be further improved, but it requires satisfying some of the options given below.
Off-Page (Link building)
After completing the SEO , we began with link building. This is an important part of the entire process because the better the internal and external link building is done, the greater the chance of being discovered and, consequently, users spending more time on the website.
Link building allows users and search engine tools to find the site. We took this critical factor into account and started doing both external and internal link building.

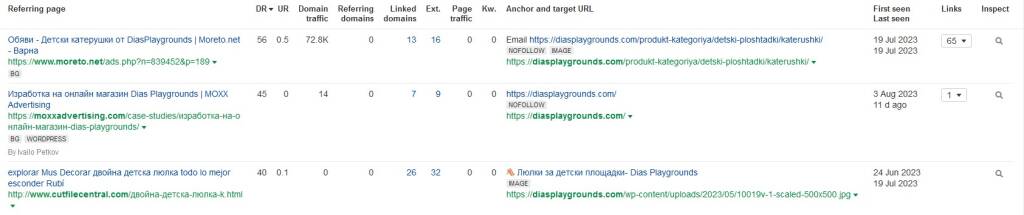
For external link building, we looked for websites with high Domain Rank (DR). We registered our client’s website by filling in the required information.
When we engaged in internal link building, we structured it to have connections between all main categories and subcategories.
One of the last things we did was file optimisation. Before uploading images, PDF files, and other documents, we optimised them to occupy less space. This optimisation not only reduces the space used but also improves the site’s speed. All the files we uploaded went through this optimisation process.
Results
User experience and web design
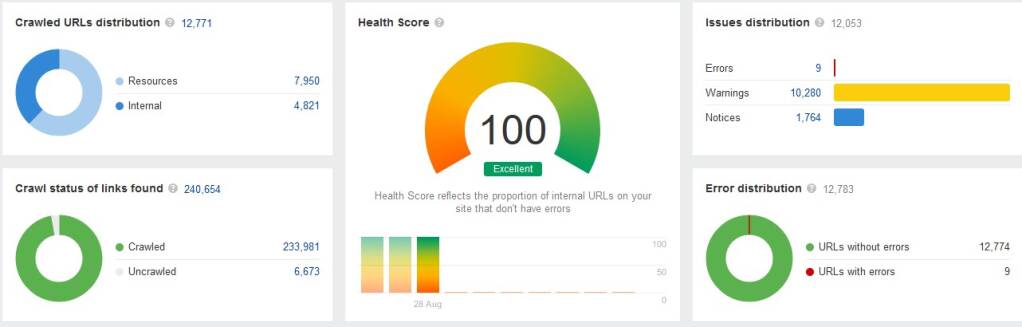
The website underwent tests for mobile usability, rich results checking, and checks for any issues like broken links or loading speed. Filters, navigation, and the site’s search functionality were also assessed.
Technical optimisation check
Basic loading speed metrics were analysed, and checks were performed for issues like redirects, errors, internal linking, duplicate content, page indexing, and missing duplicate meta titles and descriptions.

On-Page SEO check
Keyword density and placement, proper use of related and long-tail keywords, content formatting, correct image names, and accurate alt descriptions were verified.